「わかる」だけがゴールじゃない!
エンゲージメントを高めるためのUX/IGUD®メソッドとは
メールや文書のやり取りではなかなか伝わらなかったのに、直接話したら一瞬で解決した。そんな経験、みなさんにもあるかと思います。しかし昨今のコミュニケーションシーンでは非対面・オンラインの機会が急増し、細かいニュアンスが相手に届かないなんてことも。伝わる表現を実現するには、どんな工夫や視点が必要なのでしょうか。DNPコミュニケーションデザインの相馬あきこが、DNPが推進するUX/IGUD(※)メソッドについて語ります。
※ IGUD:「DNPデジタルマーケティング時代のデザインメソッドIGUD」の略称です。

-
ご質問、ご相談など、お気軽にお問合わせください。
2023年4月25日 公開

|
|---|
- 相馬 あきこ Akiko Soma
株式会社DNPコミュニケーションデザイン
第2CXデザイン本部 第1部 第2課
主幹企画員
専門分野: ブランディング、CI。主に金融業界向けの情報コミュニケーション分野におけるコンテンツ・メディア企画制作に従事。DNPデジタルマーケティング時代のデザインメソッドIGUD、DNP UXコンテンツシリーズ UXパンフレット®のメソッド開発等も担当
保有資格: AFP(日本FP協会認定39472519)2級FP技能士、知的財産管理技能士2級、ユニバーサルデザインコーディネーター2級
- ※所属・肩書などは、2023年4月公開時のものです。
この記事でお伝えしたいこと
情報は思っている以上に届かない!?
—クライアントやクリエイターにとって、「伝わるコミュニケーション」は永遠の課題です。
どうしたら伝えることができるのか、今回はそのコツや考え方を聞かせてください。
相馬: そもそも、私は「伝えたいことは基本的に伝わらない」と思っています(キッパリ!)。
—「基本的に伝わらない」! 冒頭からドキッとするコメントですね。
相馬: なぜなら、作り手と受け手の間には往々にして“ギャップ”があるからです。作り手である企業は「あれもこれも伝えたい、選択肢を持たせて行動を促したい」と考えますが、受け手となるお客様は情報が多すぎても見切れないですし、選択肢があると逆に迷ってしまうもの。
例えば「お電話一本で申し込み完了!」と書かれたDMの封筒が届いて、その中に紙の申込書が入っていたら「え、電話で済むのにこれも書くの?」と戸惑いませんか?
—確かに、良かれと思ってやっていることなのに、裏目に出て伝わっていない…
相馬: それに関連してもうひとつ認識しておきたいのが、「コンバージョンとエンゲージメントは必ずしも一致しない」ということです。Webサイトでよく起こるのが、コンバージョンを重視するあまり申し込みボタンやリンクを貼り過ぎて、ユーザーがサイト内で迷子になってしまう問題です。
特にスマートフォンは画面も小さいため、ページを開いた途端に画面の半分くらいあるチャットボットがドーンと出てきてげんなりしちゃう、なんてことも。お客様にいろんなゴールを求めすぎているので、もっと狙いを絞り込まないと、エンゲージメントまで失うことになりかねません。
UXコンテンツレビューで顧客の“行動とホンネ”を知る
—作り手と受け手のギャップを解消して伝わりやすいクリエイティブをめざすために、
DNPが用いているメソッドについて教えてください。
相馬: こうしたギャップは、お客様の視点や体験にしっかり向き合えていないことから起こります。そこで私たちはまず、「UXコンテンツレビュー」を実施します。
—「UXコンテンツレビュー」は、一般的なユーザーレビューとどう違うのでしょうか?
相馬: ただユーザーに話を聞くだけでなく、そのツールがどんなタイミングや場所で使われているか、顧客の一連の体験を可視化・理解した上で行うことが特長です。
特に最近は「ダブルハイブリッド」といって、顧客接点において「対面/非対面、紙/デジタル」という二重のハイブリッド化が進んでいます。複雑化するユーザー体験を可視化することで、それに沿ったレビューを行い、問題点を的確に掴んでいきます。
—一般ユーザーのレビューは参考になる一方、少し意見が偏りがちになる印象があるのですが…
相馬: 私たちのUXコンテンツレビューでは、最初に一定の指標にもとづいた専門家によるレビューを行います。ユニバーサルデザインコーディネーターの資格保有者や、UD/UXに詳しいデザイナー、各業界に詳しい有識者など、案件によってエキスパートはさまざまです。
専門家レビューで一定の指針にもとづく定量的な評価を行った上で、プロジェクトの中間のフェーズでユーザーさんに評価をしていただくことが多いです。
—指針にもとづく定量評価とは、具体的にどういったものですか?
相馬: 例えば配色や文字サイズは適切か、ボタンの位置はわかりやすいか、視線の動きにあっているかなど、こうしたものには数値化されたさまざまな指標があるので、それらを活用していきます。
私たちが指標づくりに携わったものには、生命保険協会さんと共同で考案した「見やすく・読みやすく・わかりやすい 募集文書作成のためのメルクマール」という生保業界に特化した指標などがあります。そして何より一番のウリは、DNPが独自に開発したデザインメソッド「IGUD」です。
クリエイティブ改善の“伝わる”指標!「IGUDメソッド」
—UD(ユニバーサルデザイン)ではなく「IGUD」であることに、他の指標との違いを感じます。詳しく教えてください。
相馬: IGUDは、インフォグラフィックス(IG)とユニバーサルデザイン(UD)を組み合わせた新しいデザインメソッドです。
情報を視覚化するIGの“見てわかる”と、UDの“誰にでもわかる”を組み合わせることで、世代を問わず直感的に理解できることをめざしています。
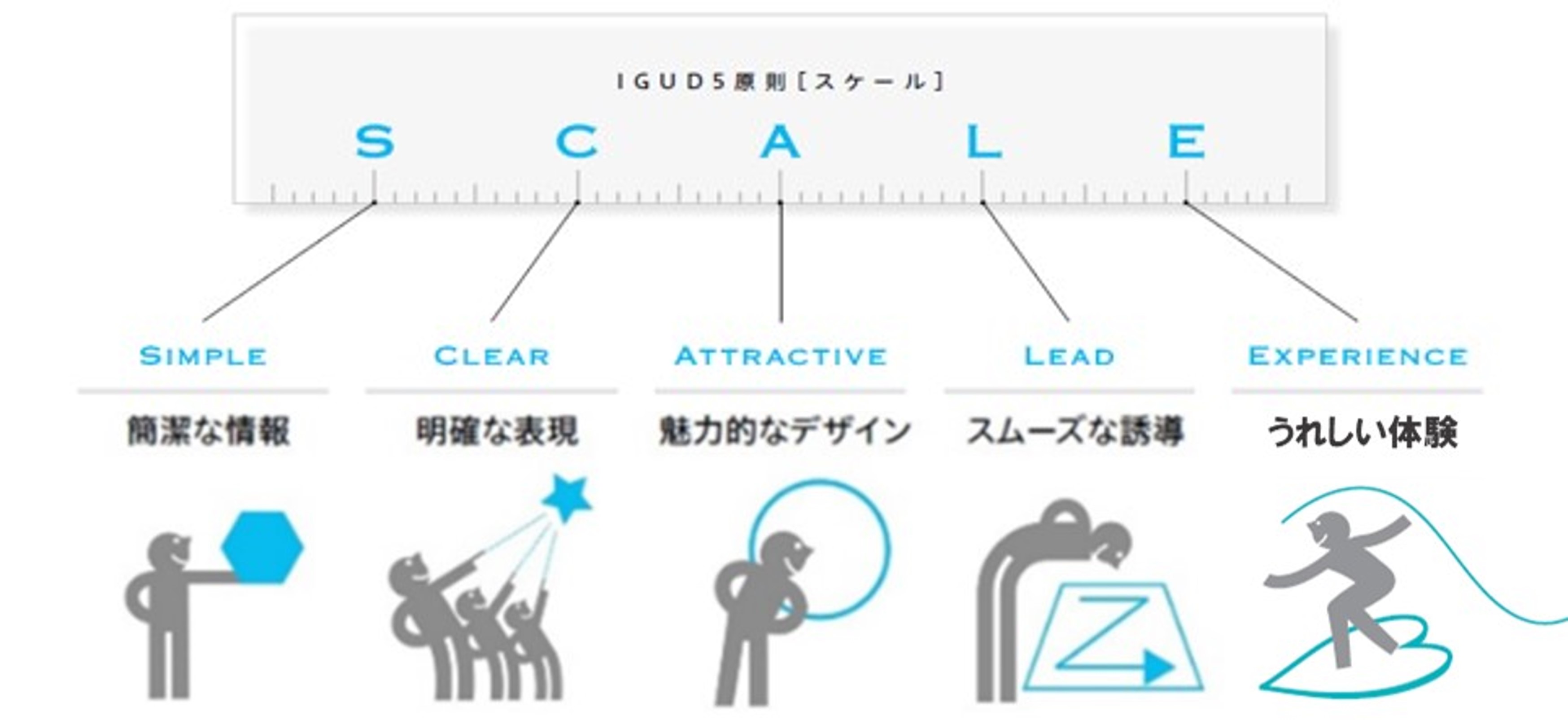
IGUDでは検証すべき5つの視点をまとめていて、それを「IGUD 5原則 SCALE(スケール)」と呼んでいます。
|
<IGUD 5原則 SCALE(スケール)> |
—デザインメソッドと聞くと、「C 明確な表現」以降のことかと考えがちですが、その前にまず「S 簡潔な情報」がありますね。
相馬: デザインをする上で、前段階の情報整理はとても大事です。最初に「情報やコンバージョンを盛り込みすぎて伝わらない」という話をしましたが、それはデザインの見た目の問題ではなく情報整理の問題なんです。適切に、そして簡潔に情報を整理して土台をつくってからじゃないと、デザイン作業を始めてはいけないと思っています。
逆に情報がシンプルにしっかり整理できていれば、モノクロの単純なデザインで十分わかりやすいものができあがります。IGUDの詳しいメソッドについてここではお話ししきれませんが、セミナーも定期的に開催しているので、興味を持った方はぜひお問合わせいただければと思います。
わかりやすさを画一化せず、“らしさ”を残すことを忘れずに!
—「伝わる」を考える際、IGUDのような“ものさし”があると、デザインがとてもスムーズになりそうですね。
相馬: ただ注意点もあって、IGUDの話をするとよく「全部ピクト(ピクトグラム)にすればいいのか」と勘違いされてしまうのですが、決してそんな単純なものではありません。場合によってはピクトよりも文字で書いたほうが伝わりやすい場合もありますし、ピクトだけではわかりづらいと絵と文字を両方載せてかえってわかりづらくなる場合もある。
表現を考える前にまず「お客様の行動=UX」があり、それにもとづいて適材適所の表現方法を見極めるのがIGUDの考え方です。そしてもう一つ重要なのが、わかりやすくすることだけに集中しすぎず、「心に響くか」という大事な点を忘れないことです。
—確かに! わかりやすくても、おもしろさや美しさがないと印象に残りません…
相馬: どんな広告クリエイティブにおいても、UDは意識してあたりまえ。指標通りに画一化されたものをつくるのでは意味がなくて、「そこからはみ出す個性」や「人を惹きつける魅力」がないと、お客様には響きません。だからIGUDの5原則SCALEでも、真ん中のAは「魅力的なデザイン」になっているんですよ。
—そう聞くと、「わかる」と「伝わる」って同じではないのかもしれませんね。
相馬: その通りです。伝わるデザインを考えるためには、「これでわかるか」だけでなく「これでエンゲージメントが得られるか」を最終目標にすることが大切ですね。また、最近は企業のダイバーシティ推進室などからお問合わせをいただくことも増えています。
今まで疑問を持たずに使っていた表現や言葉の一つひとつに対し、多様性や配慮の観点から今一度「これでいいのだろうか」と見直すべきタイミングなのかもしれません。UXやIGUDに関するDNPのメソッドは、ダイバーシティ時代のクリエイティブにもきっと活かしていけると思っています。
<了>
関連ページ

|
|---|
業界や企業規模を問わず、DXによる業務改革が進められています。デジタル化の必要性は感じながらも、膨大な業務マニュアルや散在する情報をまとめきれずに悩んでいる…、そんな企業も多いのではないでしょうか。
-
ご質問、ご相談など、お気軽にお問合わせください。
-
- ※IGUD、UXパンフレットは、DNP大日本印刷の登録商標です。
このコラムで紹介した製品・サービス
-
読んでわかるから「見てわかる」を実現する新・デザインメソッド
DNPデジタルマーケティング時代のデザインメソッド IGUD
情報をイラストや図表で視覚的にわかりやすく表現するインフォグラフィックス(IG)と、多様な人々にとっての使いやすさを重視したユニバーサルデザイン(UD)を融合させたデザイン手法。
「すぐに、だれでも、見てわかる」をコンセプトに、DNPが独自に開発したデザインメソッドです。
※「IGUD」は、大日本印刷株式会社の登録商標です(商標登録第6084988号)。
-
紙にもデジタルにも最適なハイブリッド設計による販促ツール
DNP UXコンテンツシリーズ UXパンフレット®
DNP UXコンテンツシリーズ UXパンフレット(以下、UXパンフレット)は、紙パンフレットのコンテンツを、スマートフォンなどのモバイルコンテンツにも最適な、シンプルな情報デザイン手法で再設計。紙でもモバイルデバイスでも商品説明などがしやすいだけでなく、必要な情報が見てわかるため、お客さまにも伝わりやすく、CX向上に貢献します。